カラーコーディネートにセンスはいらない!鉄板の配色比率70:25:5!の巻
こんにちは。
周南市でホームページ制作会社の「WEBlue」です。
世間はあっという間に梅雨ですね。
でも、山口県周南市はまだ梅雨じゃないそうです。なんで?

じめじめすると髪の毛がホヤホヤしてくるのが嫌です。
でも、私はアジサイが好きです。だから、雨の季節は密かに楽しみです。
あと、雨の日曜日も好きです。
「どこかにお出かけしなきゃ!」という休日特有の意味不明のプレッシャーから解放されるからです。
わかります?
目次
ホームページデザインにも、インテリアにも、ファッションにも!70:25:5の配色比率!
何かを制作するときや、今日着ていくお洋服を決めるときなど、日々の暮らしの中で私たちはいつも「何色にする?」と、選択を迫られています。
色の配分や色のチョイスを間違えてしまうと、ちょっとの差で満足いかないものになったり、ダサくなったりしてしまう事があります。
それって、とっても怖いですよね。
そんな時に覚えておくと便利な「垢抜けの法則」があります。
というわけで、今回は配色のお話です。
まずは、ホームページの配色から…。
1つのサイトの中に無秩序に色を多用してしまうと、見る方の目線が散らかり、伝えたい情報がスムーズに伝わらないホームページに仕上がってしまいます。
視線が誘導されないのでサイトの滞在時間の短さもに繋がりますね。
成功しやすいウェブ配色のコツは、使う色の割合、比率をきちんと決めて、色数を絞り込むことです。
配色に自信の持てない方は、失敗の少ない「3色配色」をお勧めします。
3色に絞ることで画面が締まり、メッセージやイメージを伝えやすくなります。
多くのサイトで採用されています。
ここでおススメの配色サービスサイトを紹介します。
この「COLOR SUPPLY」は、類似色やトライアドなど色相環から優れた色の組み合わせを探すことができるサービスです。
今回紹介する70:25:5の配色比率以外の配色もたくさん試せるのでとっても参考になりますよ。
2色、3色、4色の組み合わせから探すことができます。
下の画像は↓山口県周南市でリノベーション・リフォーム事業をやられているアナザーウェイ様のホームページのトップページの一部です。
WEBlueで制作させていただきました。
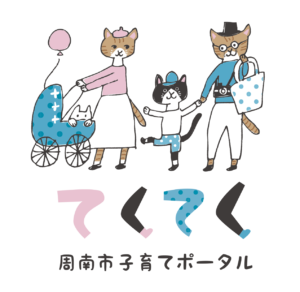
基本は『三色配色 + 画像(写真)』ですっきり仕上げるということを心掛けました。
ボタンなどの色も統一し、閲覧者が回遊しやすい (見たいページにすぐ行ける、トップページに戻りやすい) ホームページになったと思います。
いかがですか?

アナザーウェイ様の3色配色
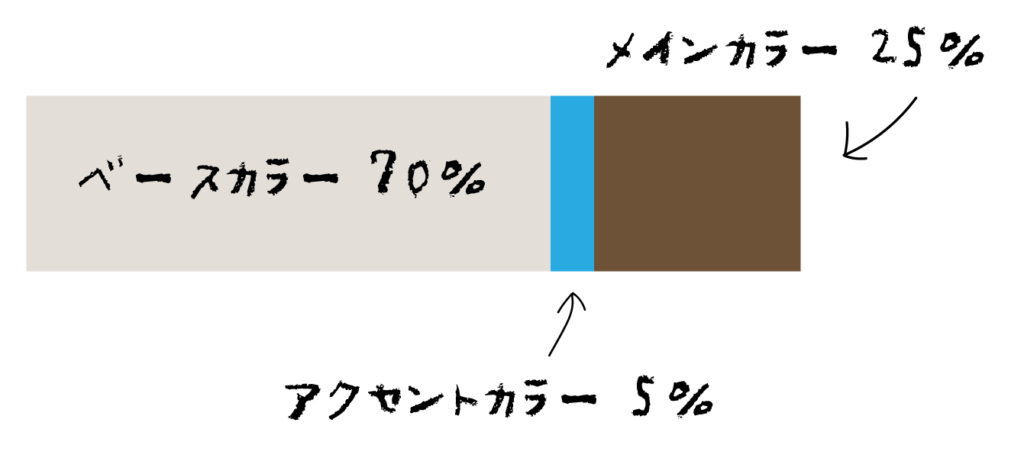
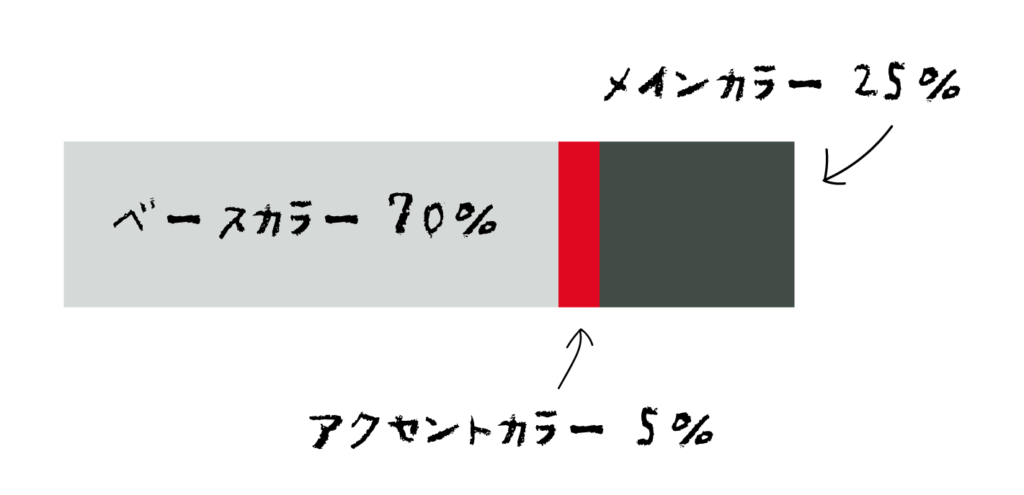
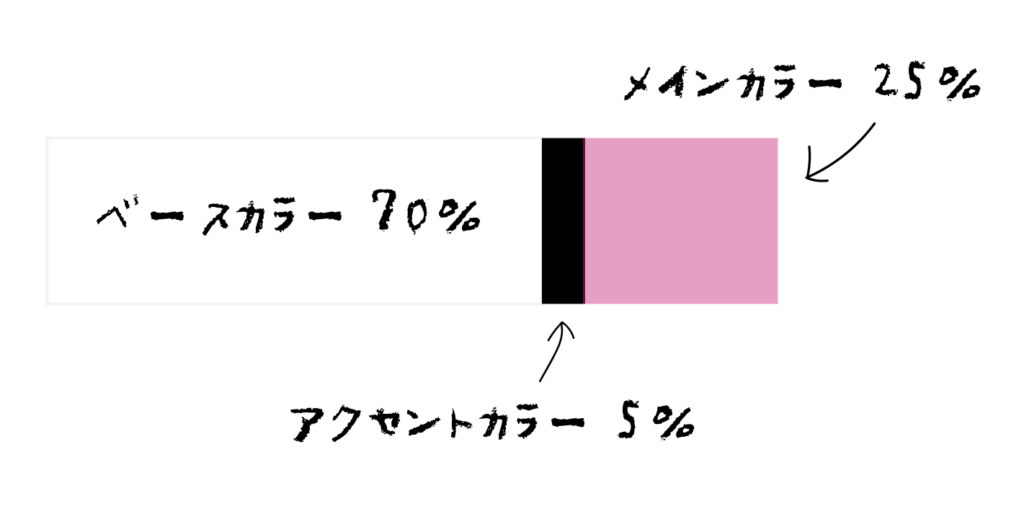
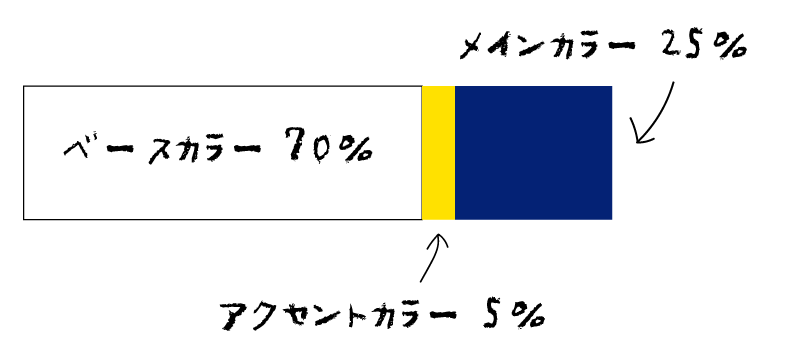
ルールは簡単!メイン25%・ベース70%・アクセント5%!
それでは、早速「3色配色」を作っていきましょう!
まず用意するのは、「メインカラー」。その次に「ベースカラー」、「アクセントカラー」の順で。
メインカラー
メインカラーの分量は25%。
メインカラーは会社のロゴの色や、イメージカラー、伝えたいイメージを連想する色をチョイス。
※メインカラーの選び方でお悩みの方は↓こちらをクリック。
ベースカラー
ベースカラーの分量は70%。
先ほど選んだメインカラーを薄くした色かそれに近い色を選びましょう。選んだメインカラーを水で薄めるイメージです。
ウェブサイトの場合、ベースカラーは背景になることも多いので、
白やうすーいグレーをチョイスするのもアリ
です。画面上の文字やボタンもはっきりと見えやすくなります。
アクセントカラー
アクセントカラーの分量は5%。この色が今回の肝ですね。
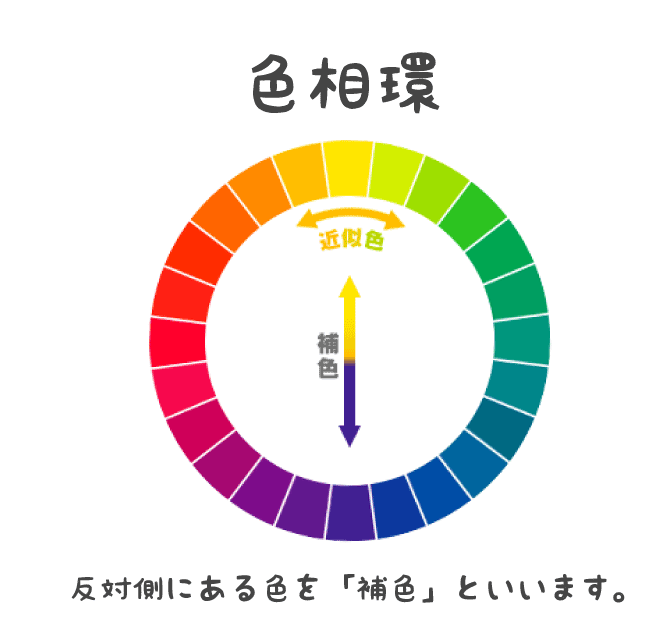
この図は色相環です。
メインカラーに選んだ色の反対側(正面)にある色を「補色」と言います。平たく言えば「反対側の色」です。
このメインカラーの「補色・反対の色」をアクセントカラーにチョイス。
もしくはその隣近所の色(近似色)。
色相環上で対極にある色を組み合わせるパターンは、コントラストをはっきりさせ、配分の多い方の色を引き立たせる効果があります。
・メインカラーが赤系ならアクセントカラーは緑系。
・メインカラーが青系ならアクセントカラーは黄色系。ですね。
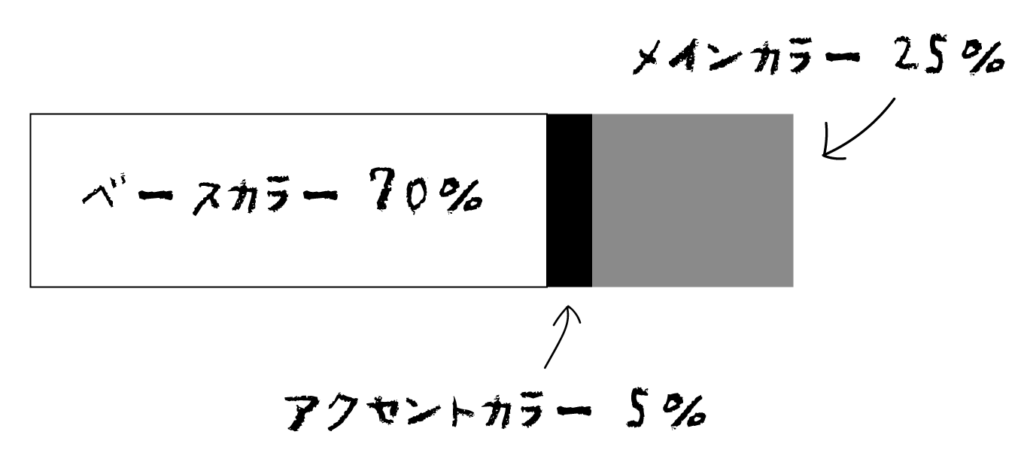
モノトーンや一色でもアクセント配色はできます。メインカラーとベースカラーが高彩度(鮮やかな色)、高明度(白に近い)ならアクセントカラーで低彩度(くすんだ色)、低明度(黒に近い)を加える。

モノトーン配色。明度だけで勝負。
これだけ覚えれば、もうセンスはいりません!(ホンマ?)
この配色は練習すれば何パターンも作れるようになります。
ウェブ制作では写真や画像を使いますので、実際には3色だけでは配色できません。が、あくまでも目安として「ベースカラーは約70%を占める色」と決めておけば、配色イメージはブレません。
暮らしの中にある、イカす配色70:25:5!
ウェブサイトや広告だけでなく、私たちの周りは心がときめく配色で溢れています。
インテリアを新調する際や、テーブルコーディネート、パッチワークの布選びなど、気軽に生活に組み込んでみましょう。
【かつ丼】 マジ、完璧配色!

- メインカラー … きつね色に揚がったカツ
- ベースカラー … 卵のとろとろ部分とつゆのかかったご飯
- アクセントカラー …ネギ、もしくは三つ葉。
【クッションでカラーコーディネート】

赤が無くても素敵だけど、あるだけでちょっとクラスアップしますね。

- メインカラー … グレーのクッション
- ベースカラー … ソファ本体
- アクセントカラー … 赤のクッション
【アクセントカラーでこなれ感を演出】


- メインカラー … マスタード色のスカート
- ベースカラー … ベージュ系統でまとめたトップスと小物
- アクセントカラー … ブルーのバッグ
【ギフトラッピング】


- メインカラー … 青いリボン
- ベースカラー … 空色の包装紙
- アクセントカラー … イエローのカード
いかがですか?
色の利かせ方ひとつで表情ががらりと変わるのがアクセント配色の魅力です。
ホームページが欲しいけど、自分たちのイメージカラーもよく解らないし、
アクセントカラーはちょっと難しい…。
という方は、同系色配色など、カラーコーディネートにはたくさんのパターンがありますのでWEBlueにご相談ください。
WEBlueの計算されたカラーコーディネートで、お持ちのホームページが生まれ変わります。
本当に満足のいくホームページを作りませんか?
INFORMATION山口県周南市でホームページ制作ならWEBlue!
WEBlueではホームページ制作事業には少ないシステム開発会社がホームページを制作いたします。
希望通りのホームページを制作するのはもちろん、
お客様に合ったホームページの活用法やSEO対策、ホームページデザインを一緒につくりあげます。
お困りごとはございませんか?
WEBlueまでお気軽にお問合せください。